Google recently announced that it will soon make big changes to its algorithm that elevates “mobile-friendliness” as a requirement for sites to perform well in its search rankings.
What does this mean for business owners and webmasters?
As part of the announcement, Google stated that starting April 21st, 2015, Google will not only start labeling sites as “mobile-friendly”, but if your site does not the Google standards for this measurement, then you will see a drop in your mobile search engine result rankings. According to Search Engine Watch, 46% of users use mobile exclusively as a primary research tool, so ensuring that your site meets Google’s standards is increasingly important.
How can I tell if my site is mobile-friendly?
Fortunately, there are several ways to test your site’s “mobile-friendliness”. First, simply type your full URL into Google on a mobile device and view the results. If your site is mobile-friendly, you will see this designation beneath your URL as demonstrated below: (Keep in mind, that you can only perform this test on a mobile device.)

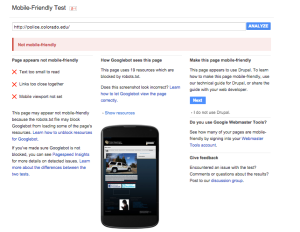
Alternately, Google has provided a simple and fast way to check your site’s mobile-friendliness via the Mobile Friendly Test tool or the Responsive Design Checker. Type your website’s URL into the search bar, give it a few seconds to process, and your results will appear. As an example, we took a peek at The University of Colorado Police Department’s website. The results demonstrate that this site does not currently meet Google’s requirements. If you see a similar message, don’t panic – but know that there is some work to be done to get your site up to speed.

The good news is, Google tells you exactly what needs to be done to your site to make it mobile-friendly. The Mobile-Friendly Test also provides a preview of any major errors the Googlebot encounters when crawling your website, so this one is probably worth performing just to see how your site measures up.
What happens if you don’t go mobile by April 15th, 2015?
The answer to this question is simple, if your site is not mobile friendly by April 15th of this year, your rankings will fall. Fortunately, there are several options to remedy this problem including making your site responsive or creating a separate mobile site. If you decide to make a separate mobile site vs. a responsive design site, it’s wise to consider running the report to see where you stand in the eyes of Google. If you have recently received a message from Webmaster Tools indicating your site is not mobile friendly or you are not quite sure if your site will be affected by this update, contact our team at Relish Studio to help you through the process. We would love to help make your website mobile-friendly while creating higher search engine visibility.
