
Anyone with a website knows the importance of “conversion”, whether it be converting a user from the home page to an internal page to track retention (or lack thereof), or an eCommerce website that wants to track clicks from a product page to the check-out page. And there’s many tools out there to track user traffic trends on one’s website, such as Google Analytics. However, what if you want to test which “landing / product” page layout and format works the best to increase conversion?
Welcome to A/B conversion testing and multivariate testing which is the ability to test variations of a webpage against real users, to see which variant has the best click-through rate to a specific conversion page. If you’d like a deeper description of these tests, please check out the Wiki’s for A/B testing and multivariate testing. With that, below is a quick illustration of how on can use Google Website Optimizer to experiment with testing different variations of a landing page and how well it converts a click to a target page.
To start, just go to http://google.com/websiteoptimizer and either login with a pre-existing Gmail account or create a new account. After that, the next steps are relatively simple provided you’re doing the web pages yourself, or have direct access to your webmaster for help setting everything up.
Once you’re in, you’ll be creating one or many “experiments”, where an experiment is a real-time test you’ll perform on a current webpage and its conversion page. To start, just click on the “Create new experiment” link and you’ll be guided through a relatively painless procedure. Really, I think Google did a great job of making the process of creating the most basic “A/B Experiment” as well as the more advanced “Multivariate Experiment” pretty darn easy; post comments if you have a different experience.
For the A/B experiment the procedure is:
- Create the main landing page and paste in its URL.
- Create as many variations of that landing page and paste those URLs in to the provided fields.
- Create the conversion page (the page the user gets to after clicking on the landing page) and paste in the URL for that.
- Insert the JavaScript provided by the step-by-step process into each page and you’re pretty much done.
To create a multivariate experiment, the procedure is similar:
- Create the main landing page.
- Create variants of the landing page, where you can vary the specific sections of it. This is different from the A/B experiment in that you don’t create different pages, but vary the content that’s displayed on the main landing page.
- Create your conversion page.
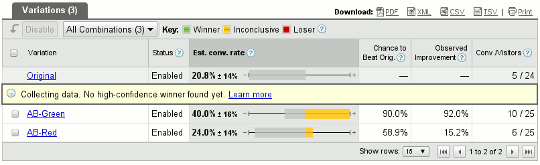
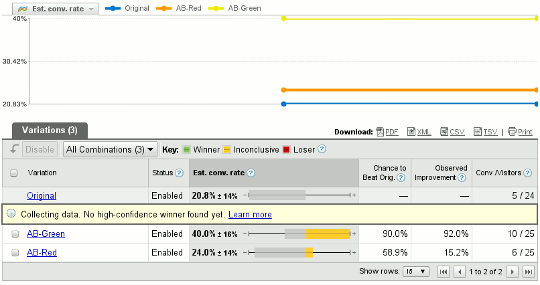
Once you’re done, the Google Website Optimizer code takes over and starts delivering the varying tests to your users. For example, if you created an A/B experiment for http://yoursite.com/product01.html page, visitors to http://yoursite.com/product01.html will be shown the original “product01.html” page or the variants you created for it, as well as track clicks to the conversion page you setup. The stats will show up within a few hours (time may vary) for the A/B experiments and a day or so for the multivariate experiments. Here’s a sample stats page for an A/B experiment:

In the above test, the “AB-Green” variant out-performed the others. With that in mind, it’d make sense to change my original landing page to the style and layout of the “green” one. You can copy experiments, stop and star them as you see fit, and create new ones and test until your heart’s content.
In summary, the Website Optimizer is yet another tool to help people and companies gather data and test the performance of their website. In this case, conversions on what page layout and content work best for one’s visitors. It’s free, relatively easy to setup, and can provide invaluable research for those who like to mine and test such data.
